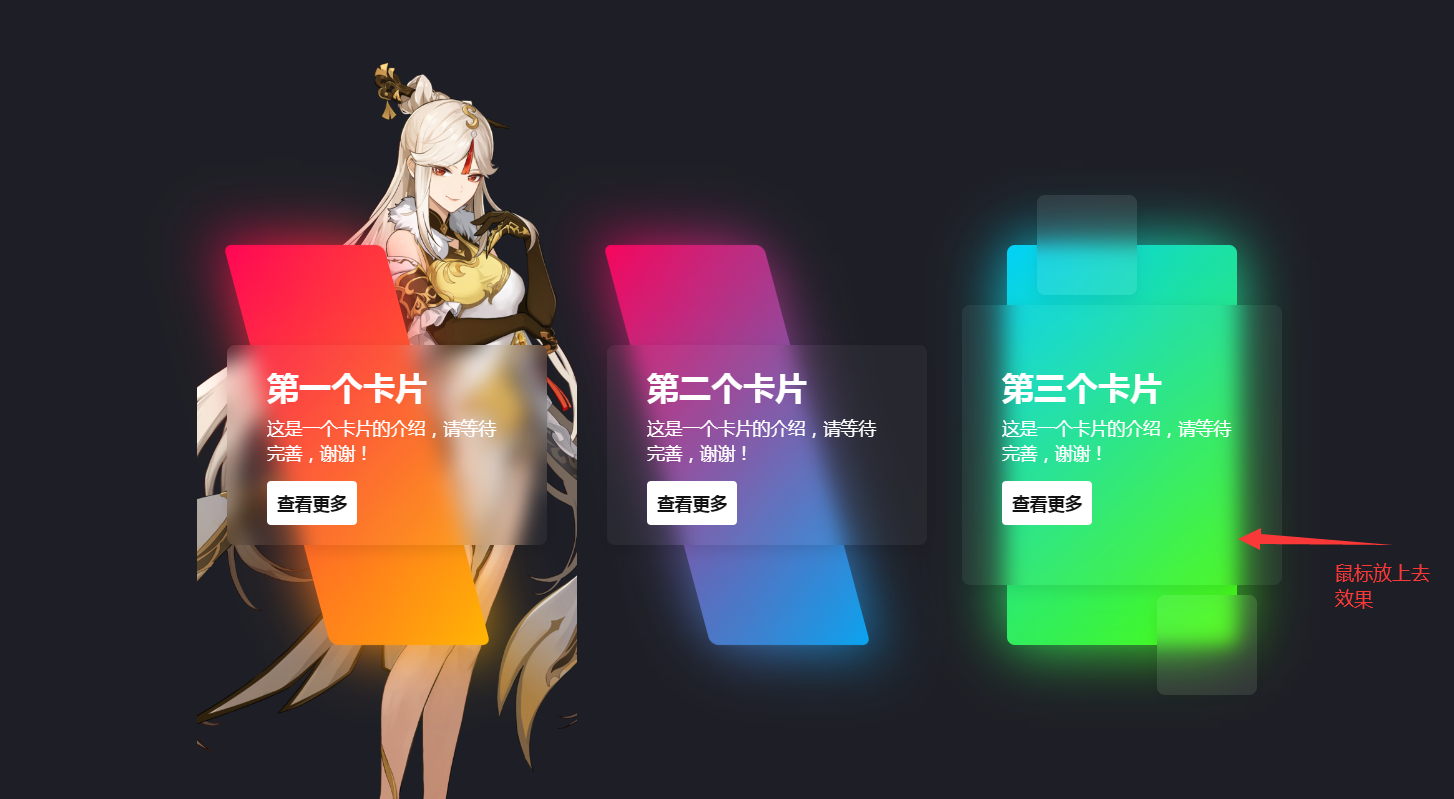
这是一个渐变色的HTML卡片源码,可以作为网页做成导航卡片点击,也可以作为网页的一部分,嵌入到自身网页的任何部位,但是必须是全屏自适应高度的情况下,放入到自己的模版项目中即可,里面有CSS文件,在包里!
HTML部分
<div class="container">
<div class="box">
<span></span>
<div class="content">
<h2>第一个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#">查看更多</a>
</div>
</div>
</div>
<div class="box">
<span></span>
<div class="content">
<h2>第二个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#">查看更多</a>
</div>
</div>
<div class="box">
<span></span>
<div class="content">
<h2>第三个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#">查看更多</a>
</div>
</div>下载地址:
隐藏内容
评论可见
免责声明
本站提供的一切内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!

谢谢分享试试看