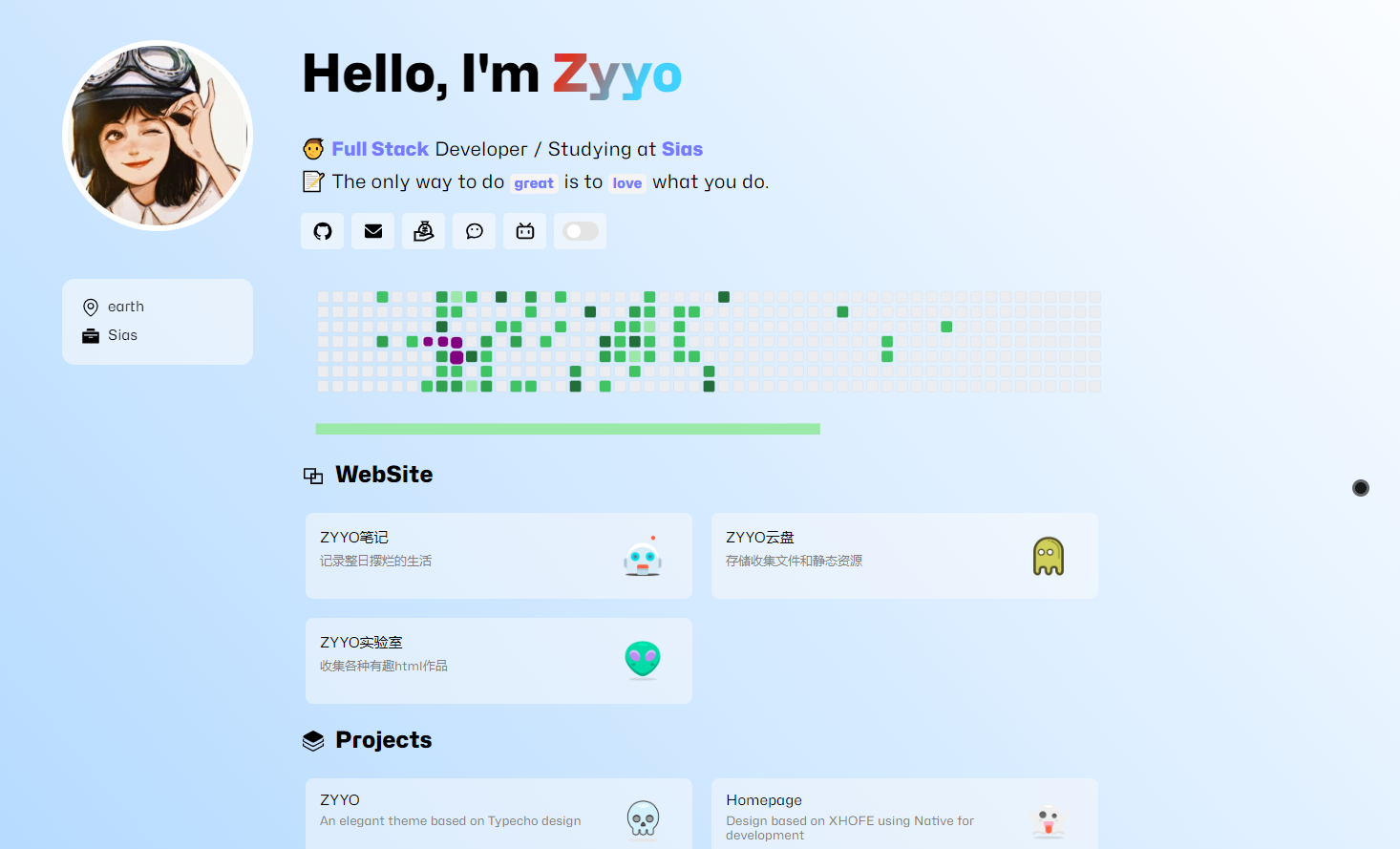
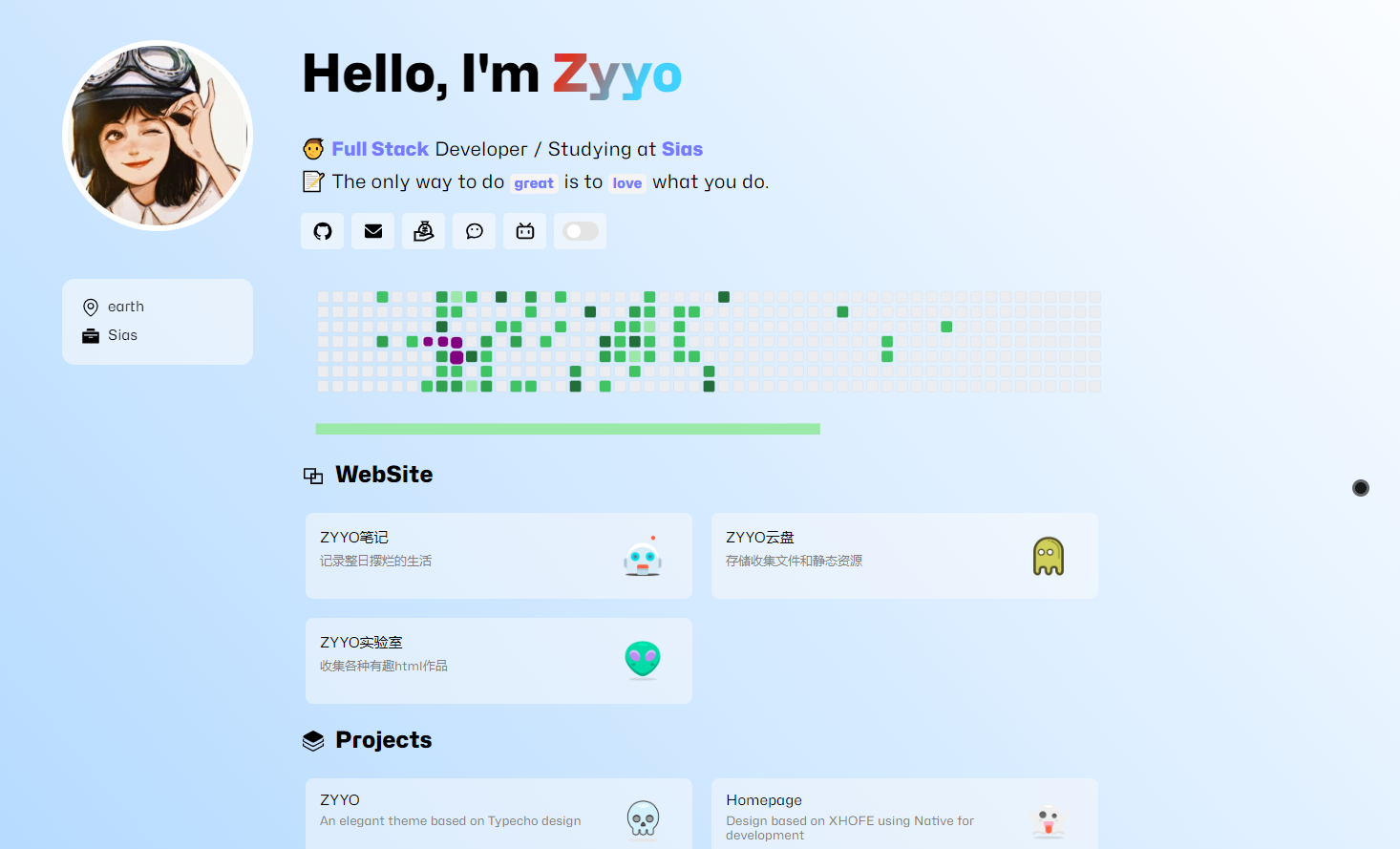
一个个人首页,HTML单页多文件导航页面,多种鼠标特效和网页特效,可以做专属导航,网友自行开发公开代码,看着挺舒服的!
有渐变特效,快捷导航,黑白切换按钮!
下载地址:
隐藏内容
评论可见
免责声明
本站提供的一切内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!一个个人首页,HTML单页多文件导航页面,多种鼠标特效和网页特效,可以做专属导航,网友自行开发公开代码,看着挺舒服的!
有渐变特效,快捷导航,黑白切换按钮!
学习一下
优化:1.刚才测了一下,index里的/static..路径,前面的斜杠已经删了,不然找不到CSS和其他样式,JS里的还没有改,script.js,里面把static前面的斜杠去掉就可以了。2.发现每次刷新加载慢,大家可以把js里面的``` var projectItems = document.querySelectorAll(".projectItem");
function checkProjectItems() {
for (var i = 0; i < projectItems.length; i++) {
var projectItem = projectItems[i];
var projectItemTop = projectItem.getBoundingClientRect().top;
if (projectItemTop < window.innerHeight * 1.05) {
projectItem.classList.add("fade-in-visible");
}
}
}
window.addEventListener("scroll", checkProjectItems);
window.addEventListener("resize", checkProjectItems);
checkProjectItems();```最后这段注销掉,然后把CSS里面的这个样式前面的注释掉:```.projectItem {
opacity: 0;
transition-delay: 0.5s;
transform: translateY(50px);
注释掉上面的3个样式
} ```这样下面的网址导航就直接显示了,去掉了懒加载了。