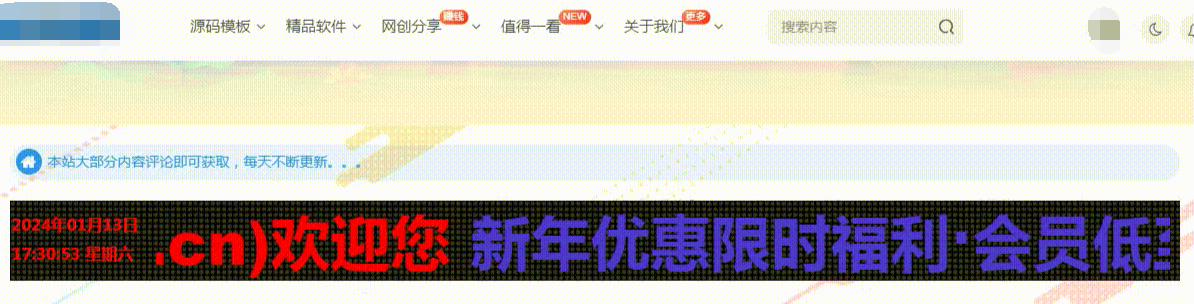
下面是包含CSS和DIV框架,加上JS驱动文字滚动和时间的调用,从而实现这个广告位的展示,以下代码放到自己需要展示的位置处即可使用!
有洁癖,爱好代码美观的可以把CSS放到CSS包里,JS放到JS包里,清理缓存即可!代码其实不多,也没必要,直接复制使用就行了。
<style type="text/css">
.studytextgzbox {
background: #F9F9F9;
border: 1px solid #999999;
margin: 1px;
text-align:center;
float: left;
line-height: 28px;
height: 28px;
overflow: hidden;
width: 236px;
}
</style>
<script type="text/javascript">
study_textgz_jQuery(function() {
var container = study_textgz_jQuery('#masonry');
container.imagesLoaded(function() {
container.masonry({
itemSelector: '.studytextgzbox',
gutter: 0,
isAnimated: true,
});
});
});
</script>
<style type="text/css">
.zzbuluoled:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
@media (max-width: 768px){.zzbuluoled{display: none;}}
</style>
<div class="wp zzbuluoled" style="margin-top:0px;">
<div style="background:url('https://hhpi.cn/usr/uploads/2024/01/3226904718.png'); text-align: center; height:80px; border: 0px solid #E8EFF5;">
<div id="systimeshow" style="float: left;margin-top: 10px; font-weight:bolder; color:#FF0000;font-size:16px;font-family: '微软正黑体','黑体_GB2312','微软正黑体'; width: 130px;">
</div>
<script language="javascript">
function getCurDate()
{
var d = new Date();
var week;
switch (d.getDay()){
case 1: week="星期一"; break;
case 2: week="星期二"; break;
case 3: week="星期三"; break;
case 4: week="星期四"; break;
case 5: week="星期五"; break;
case 6: week="星期六"; break;
default: week="星期天";
}
var years = d.getFullYear();
var month = add_zero(d.getMonth()+1);
var days = add_zero(d.getDate());
var hours = add_zero(d.getHours());
var minutes = add_zero(d.getMinutes());
var seconds=add_zero(d.getSeconds());
var ndate = years+"年"+month+"月"+days+"日"+"<br>"+hours+":"+minutes+":"+seconds+" "+week+" ";
var divT=document.getElementById("systimeshow");
divT.innerHTML= ndate;
}
function add_zero(temp)
{
if(temp<10) return "0"+temp;
else return temp;
}
setInterval("getCurDate()",100);
</script>
<div id="zzbuluoled_sx" style="width:auto;overflow:hidden;height:80px;line-height:80px;text-align:left;">
<div id="zzbuluoled_sx1">
<p style="padding:0px 10px 0px 16px;vertical-align:middle;height:80px;overflow:hidden;">
<marquee direction="lelf" scrollamount="5">
<strong>
<a href="#" target="_black" title="16夜网络欢迎您">
<span style="font-weight:900; color: #FF0000; font-size: 60px;line-height:80px;">16夜网络欢迎您
</span>
</a>
<a href="#" target="_black">
<span style="font-family: 'Tahoma';font-weight:900; color: #4C33E5; font-size: 60px;line-height:80px;">新年优惠限时福利·会员低至9.9
</span>
</a>
<a href="#" target="_black">
<span style="font-family: 'Tahoma';font-weight:900; color: #FFFFFF; font-size: 60px;line-height:80px;">每日签到&抽奖&完成任务等可免费获得积分
</span>
</a>
</strong>
</marquee>
</p>
</div>
</div>
</div>
</div>免责声明
本站提供的一切内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
请问这个代码怎么在手机浏览器显示,只有在电脑浏览器显示,手机浏览器不显示!
@tj88088
@media (max-width: 768px){.zzbuluoled{display: none;}}