现在很多同学们在大学就开始制作自己的网站了,HTML是我们做网站不可缺少的编程语言之一,这个是最重要的前端,然后搭配我们的CSS就能让网站更加美观,加上进阶HTML5和CSS3让网站“动起来”,能做出更加炫酷的个人或企业网站了。
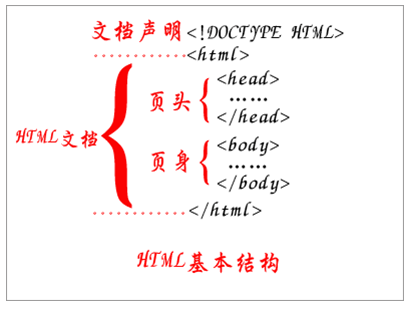
首先来看看网站的源代码构造图

这个就是HTML的基本接口下面我们就来用一段代码实现一个简单的网页结构代码!
实例开始
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ZONGXP</title>
</head>
<body>
<h1>这里是一个标题</h1>
<p>这里是一个段落。</p>
</body>
</html><!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8(由于在大部分浏览器中直接输出中文会出现乱码,所以要在头部将字符声明为UTF-8)
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落给页面增加一个链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>十六夜网络</title>
</head>
<body>
<a href="https://hhpi.cn">这里是一个链接的名称</a>
</body>
</html>如何给页面增加一个图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>十六夜网络</title>
</head>
<body>
<img src="这里是图片的根目录地址/这里是图片名.jpg" width="640" height="640" />
<!--width是宽 heigth是高,后面的参数是具体的像素单位-->
</body>
</html>给页面写一个表格
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>文本格式
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)基本的标签
<a> a 标签 也就是链接标签,中间可以带href
<hr> 这是一条实线
<br /> 这是空行
<title>这是标题
<em>这是斜体
<iframe src="xxx.htm"></iframe> 这个是网页嵌网页,把中间的src地址换成别人的网址就可以嵌入别人的网页在自己的页面里了。
<strong>这是加粗标签上面部分标签需要结尾标签额!请大家使用的时候注意下即可!
原创文章,作者:lichen360,如若转载,请注明出处:http://hhpi.cn/74.html