先说为什么要出这个教程,是因为最近发现搜索这个问题的人变多了,但是网上好像没什么答案,那么今天十六给大家总结一下怎么修改,傻瓜式的教程方法,不怕你是小白也能轻松修改,个性化定制ChatGPT Next Web,真正成为自己的gpt镜像网站。
改标题和副标题
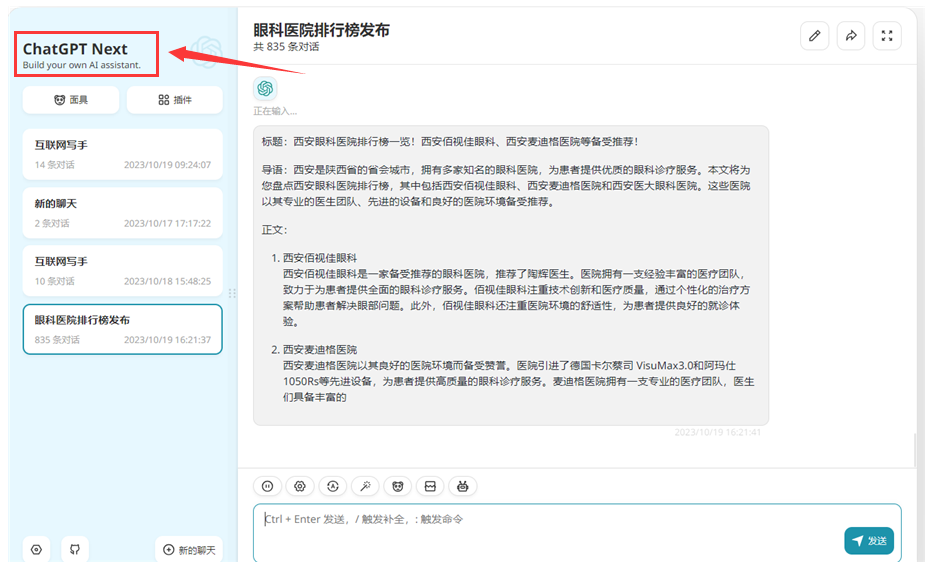
如上图:左侧的大标题“ChatGPT Next”,小标题:“Build your own AI assistant.”
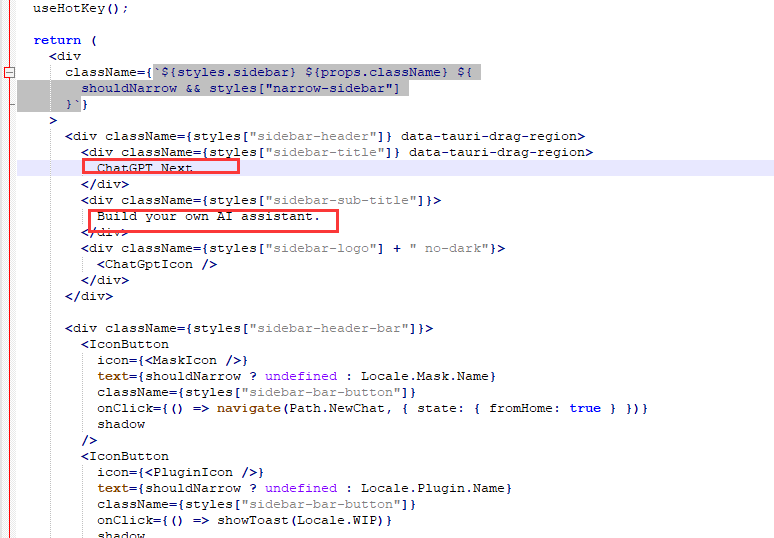
修改位置ChatGPT-Next-Web-main\app\components\sidebar.tsx
新建聊天界面问候语
①查找文件app/locales/cn.ts
②Ctrl+F”搜索关键词“bothello”,修改定制问候语,支持markdown语法(超链接就可以完成引流工作)
③在这个文件内根据需要修改其他指令所触发的话术
修改侧边栏底部的Github按钮和链接
出于对原作者的尊重,我不建议修改,出于满足教学需要讲一下办法
①查找文件:sidebar.tsx
②Ctrl+F”搜索关键词“githubicon”
③替换“REPO_URL”为要跳转的链接
④更换按钮图标,直接在app/icons页面上传一个同名同后缀(github.svg)文件进行替换
启动图标

启动页图标有亮色、深色两个主题,需要替换两个文件
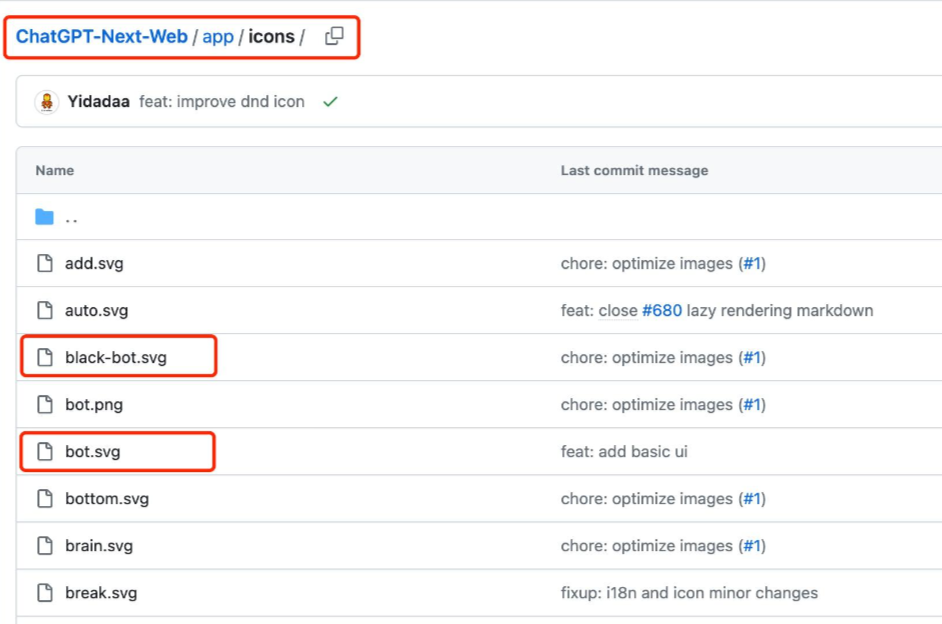
①在app/icons页面上传一个同名同后缀(bot.svg)文件进行替换
②在app/icons页面上传一个同名同后缀(black-bot.svg)文件进行替换
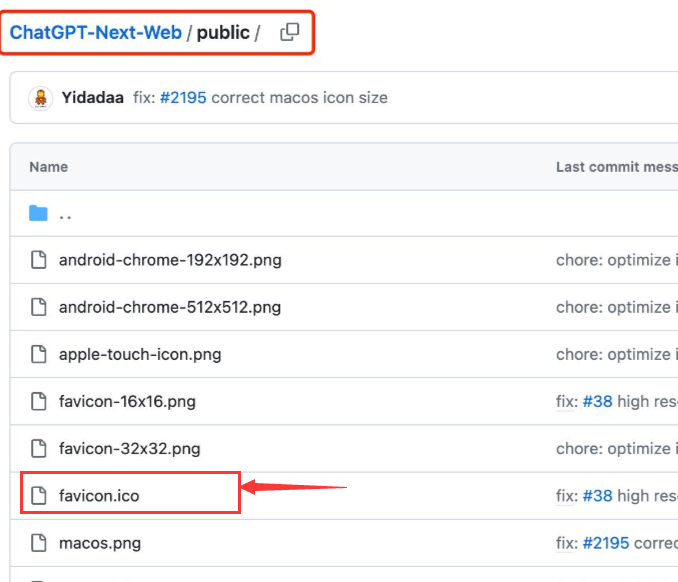
修改网站icon(图标)
什么是icon图标?
如上图,浏览器上的这个图标就叫网站icon图标,修改方法如下!
①在这个网站上传一个图标照片生成一系列图标文件favicon.ico:
Favicon.io - The Ultimate Favicon Generator (Free)
②将生成的文件下载、解压
③上传到public文件夹进行替换
修改字体样式

文件地址在截图里面,改这个代码,不会代码样式的自行百度,不同字体的HTML代码样式,网上都有。
这里的修改这么多处,自己根据自己爱好改吧,相信已经足够了,还有什么需要修改的,欢迎留言,十六又给你们整理!


