ChatGPT-Next-Web这个开源程序搭建起来也并不难,只是跟普通的PHP网站搭建起来有区别,因为它不是PHP写的,是node.js写的,所以我们用宝塔也可以新建node.js项目!这里我们废话不多说,就直接开干!
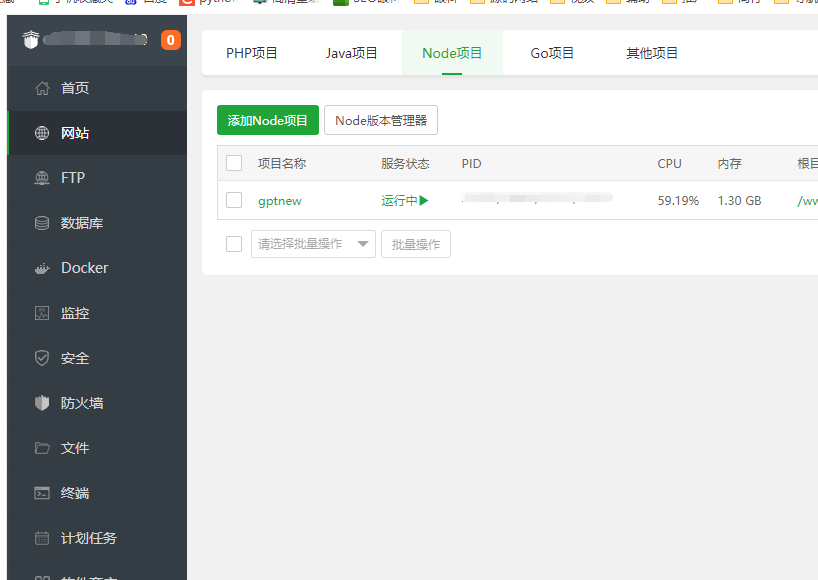
第一步,新建一个node项目
这里至于最基础的宝塔安装那些,我就不讲了额,网上自己可以查资料安装,或者服务商那里直接有镜像可以在开服务器的时候就安装上了。
这段是写给初学者看的,有搭建经验的可忽略:这里要注意的是得ChatGPT-Next-Web的文件得先上传到服务器,不然你新建node项目没有根目录文件指定哈,直接上传或者你用PHP新建网站的方式传都可以。传上去然后指定你的Node项目目录在对应目录就行了,没有什么伪静态说法,不要乱看网上的一些其他教程被误导了!
第二步,需要的程序及其版本
这里是列出来我自己用的版本,并不仅限于这些版本!
Node版本v16.9.0
Node项目端口3000
域名端口用80
Redis 7.0.5
Nginx 1.20.2
Node的配置

最后一步,修改配置文件
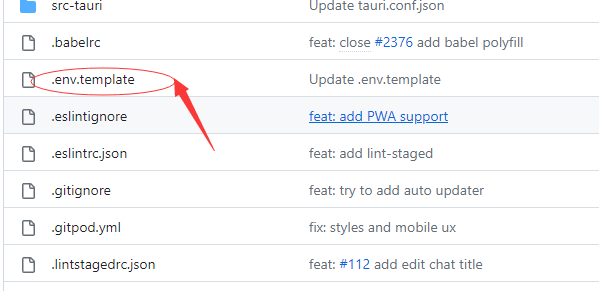
这个是配置文件,修改后讲文件后缀改为.env 把“.template”去掉!
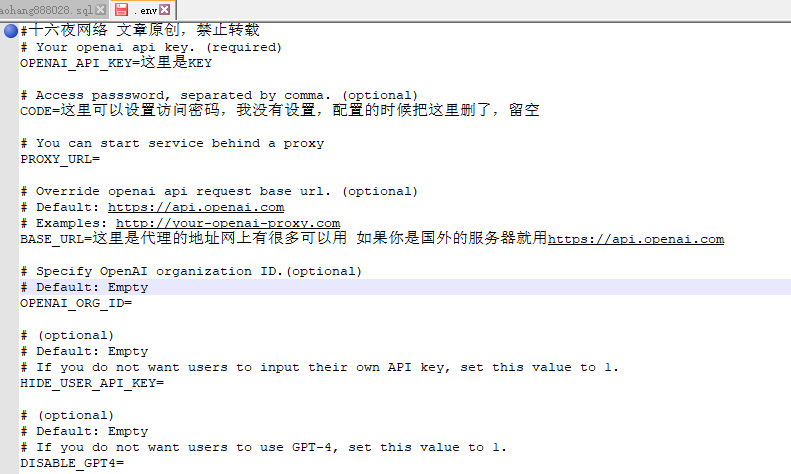
配置文件怎么改?

这里不仅仅上面的参数可以改,但是改这些就可以正常使用了,还有的比如说限制前台不能使用自己的key进行回话啊,都可以在这个文件里设置,更多关于ChatGPT-Next-Web的知识交流大家可以留言互动!-原创知识内容,请勿转债!
开源项目下载地址:https://hhpi.cn/102.html
原创文章,作者:lichen360,如若转载,请注明出处:http://hhpi.cn/107.html